15.02.2018 (Week 6)
David Ho Ming Aun (0328394)
Entertainment Design
Assignment 2A – Group Project to produce an event promotional Microsite Mockup
The Brief
Produce an original event’s Microsite Mockup Design
Duration of Assignment
2 Weeks
DEADLINE
Week 4
Description and requirements
Produce a Microsite Mockup in digital format for a fictional event. You may use the same event from your Assignment 1, which must be agreed as the group choice. The event of choice must have enough depth and scope to provide for various promotional gimmicks, be it on-ground, online or in-app implementations.
The Microsite Mockup should adhere to industry standard web grid system and need not involve coding. A digital composition is expected as the end result detailing every interactive and navigation function with informed rationalization of design and user experience. You are encouraged to be as original as possible in your design and idea conceptualization.
The Brief
Produce an original event’s Microsite Mockup Design
Duration of Assignment
2 Weeks
DEADLINE
Week 4
Description and requirements
Produce a Microsite Mockup in digital format for a fictional event. You may use the same event from your Assignment 1, which must be agreed as the group choice. The event of choice must have enough depth and scope to provide for various promotional gimmicks, be it on-ground, online or in-app implementations.
The Microsite Mockup should adhere to industry standard web grid system and need not involve coding. A digital composition is expected as the end result detailing every interactive and navigation function with informed rationalization of design and user experience. You are encouraged to be as original as possible in your design and idea conceptualization.
Submission
The Microsite Mockup must be submitted in .psd format together with the A4 design journal documenting every interactive and navigation function with informed rationalization of design and user experience. As this is a partial submission, please compile all 3 parts (Assignment 2A and B) before submitting officially.
The Microsite Mockup must be submitted in .psd format together with the A4 design journal documenting every interactive and navigation function with informed rationalization of design and user experience. As this is a partial submission, please compile all 3 parts (Assignment 2A and B) before submitting officially.
My groupmates for this assignment were Samantha, Merry, and Rowanne. Upon some discussion we agreed to work with Merry's event—Paint To Music, a psychedelic trance music concert where participants can express themselves with glow-in-the-dark paints.
Here's the poster, followed by a proposal document prepared by Merry for her Assignment 1 submission.
As suggested by our lecturer, we tried out Trello for job division. We didn't like the clunkiness of the interface and found that it disrupted our workflow instead. Everyone works differently, so expecting one tool to organize everybody's workflow seems too idealistic, and even more so for creatives.
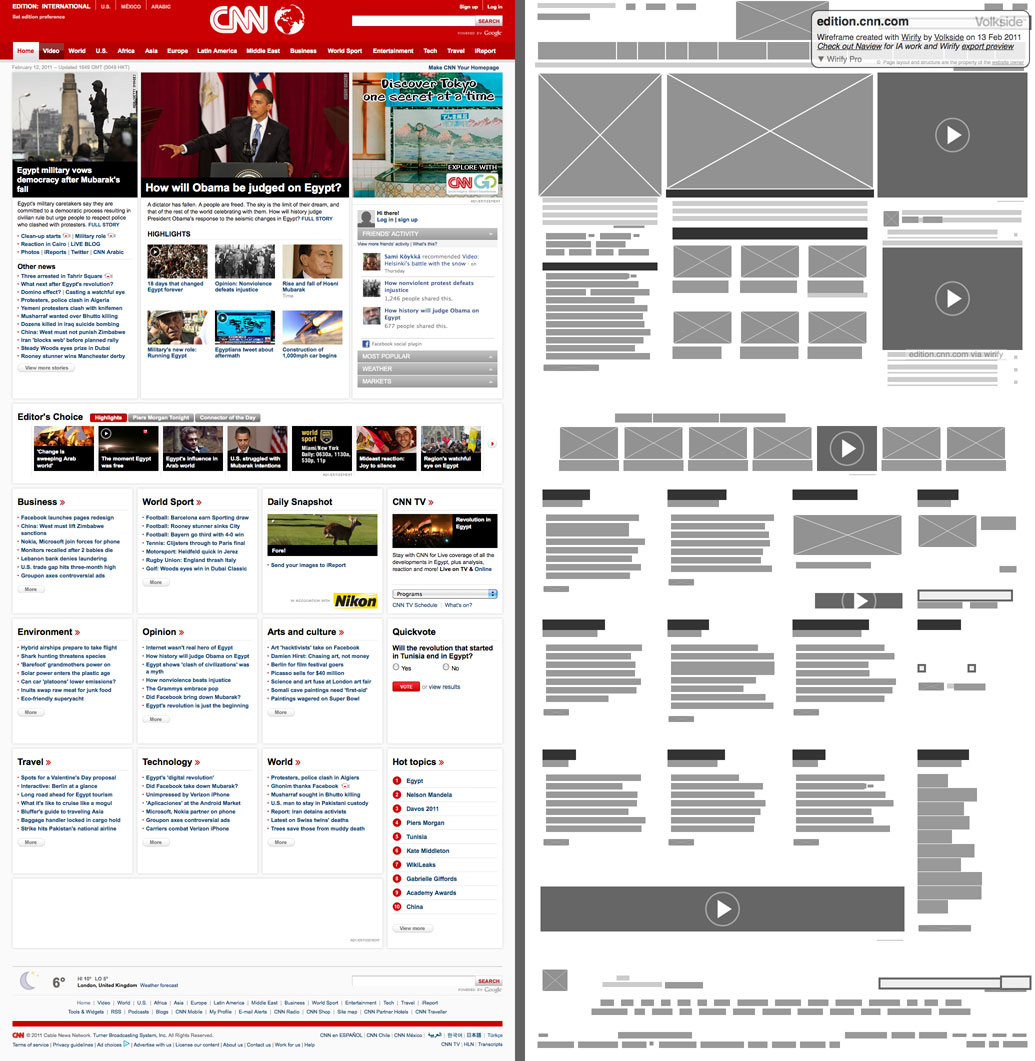
We were introduced to Wirify (https://www.wirify.com/), a handy tool that converts most compatible websites to wireframes through a bookmarklet. No installation required! Here's an example provided on the Wirify website:
As we had a break for Chinese New Year, we were encouraged to look at microsite examples, work on the IA/Flowchart and do some groundwork for Assignment 2B.






I was reading your article and wondered if you had considered creating an ebook on this subject. Your writing would sell it fast. You have a lot of writing talent.
ReplyDeleteMazen Otabashi
Only aspire to mention ones content can be as incredible. This clarity with your post is superb and that i may think you’re a guru for this issue. High-quality along with your concur permit me to to seize your current give to keep modified by using approaching blog post. Thanks a lot hundreds of along with you should go on the pleasurable get the job done.
ReplyDeletetrance
I wanted to thank you for this excellent read!! I definitely loved every little bit of it. I have you bookmarked your site to check out the new stuff you post. buy ig likes $1
ReplyDeleteNice post. I was checking constantly this blog and I’m impressed! Extremely useful info specially the last part I care for such information a lot. I was seeking this certain info for a long time. Thank you and good luck.hire Albany strippers
ReplyDeleteExcellent Blog! I would like to thank for the efforts you have made in writing this post. I am hoping the same best work from you in the future as well. I wanted to thank you for this websites! Thanks for sharing. Great websites! Miami midget strippers
ReplyDelete